
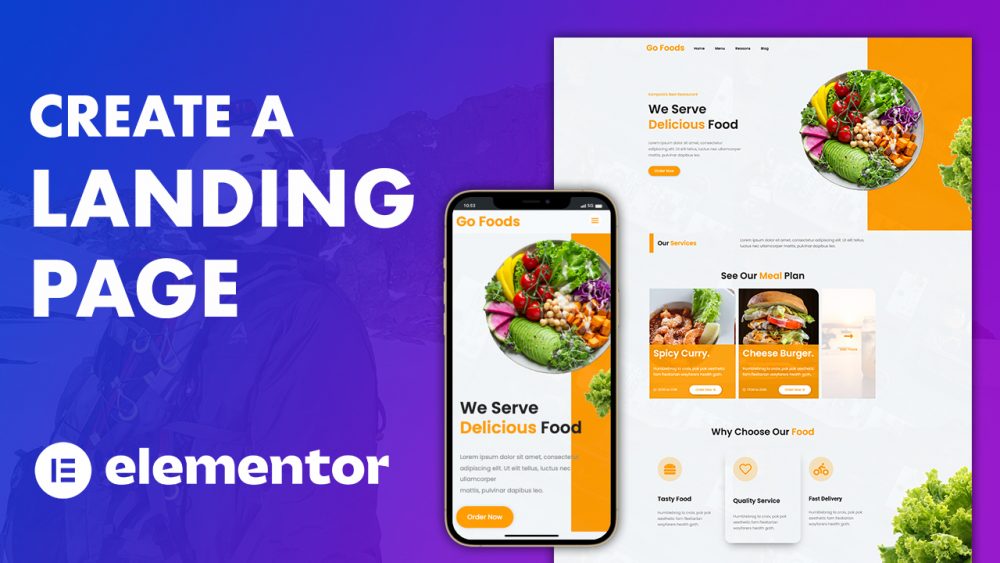
Elementor Landing Page – A Step by Step Guide
In this guide, I’ll show how to create a responsive elementor landing page using Elementor Pro. From creating sections, navigation, clickable columns, custom elementor posts loop, info cards to styling your elementor landing page and making it fully responsive on all devices. If you have